This is a realistic scenario. Is it possible to create menu items that have no link or content?
This type of item is often used with JS to mouse over to reveal a second level menu items without being a link to any content in the CMS but may require class so that an <a> tag (with response none) can be added with JS to enable keyboard navigation for tabbing in the menu to work.
It is also used to simply group menu options and should have the option to include or not include <a> tag.
If not what is the best work around?
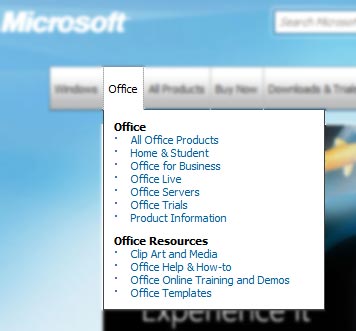
If I am not explaining this very well the modified example attached may clear things up.